Forguncyで機能的なUIを作成する

Forguncyでは、画面の設計時に使用できる様々なUI部品が用意されています。
UI部品を使用することで、コンボボックスやラジオボタンなどをノーコードで配置することができ、ユーザビリティの改善が可能となります。
本記事では、Forguncyで提供している画面UI部品の特長をまとめて概説します。各部品の詳細な使用方法や制限などは、各リンク先のヘルプを参照してください。

データベースのレコードを表示する
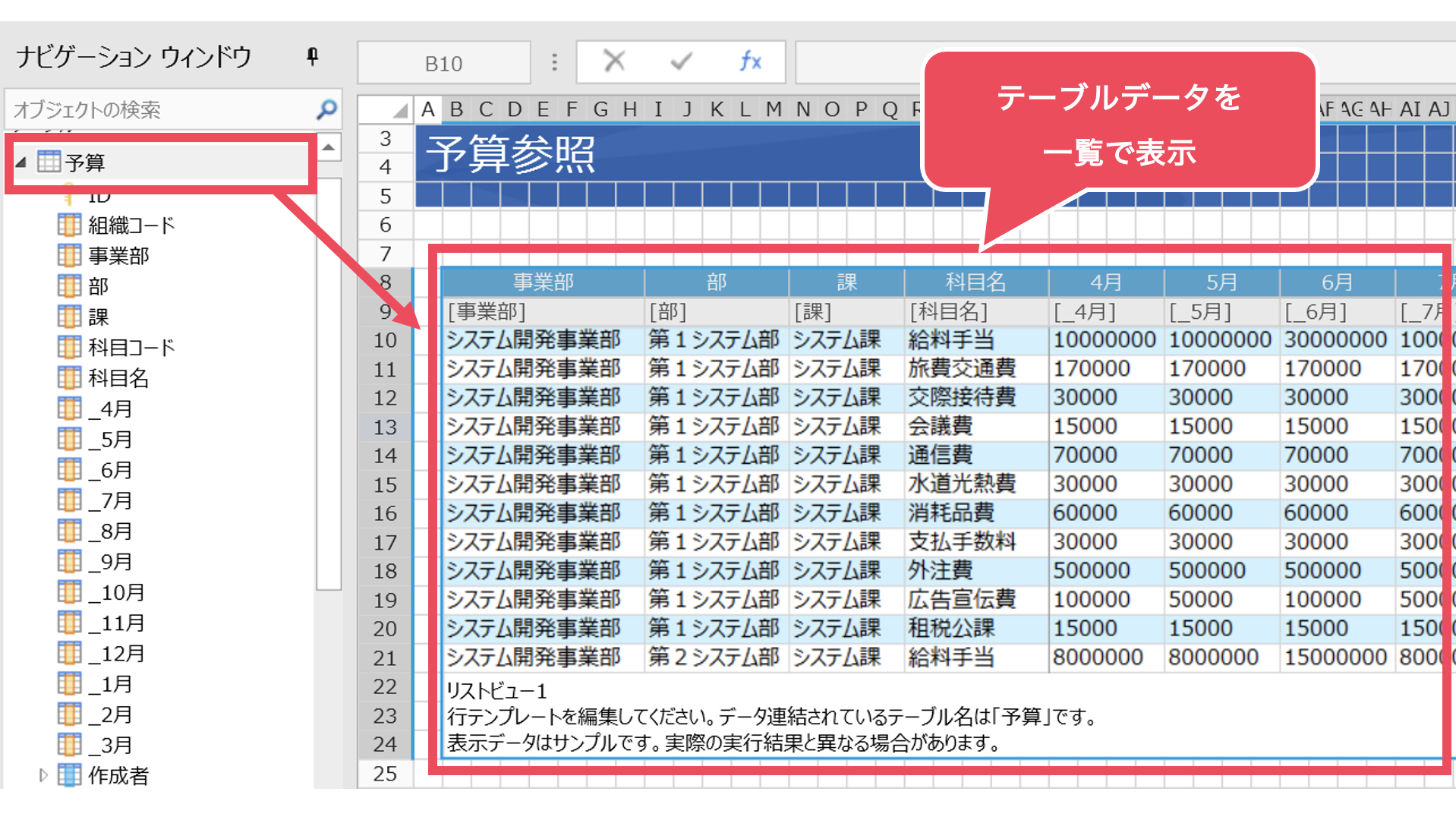
UI部品を使用して、データベース内のテーブルデータを一覧形式で表示します。表示する項目は、開発者が自由に指定できます。

リストビューでデータを一覧表示

ピボットテーブルでデータを自動集計
ピボットテーブルを使用すると、データの集計・分析が可能です。
Forguncyのピボットテーブルはセル型で提供されているため、設置したい範囲のセル型設定を[ピボットテーブル]に変更すればピボットテーブル領域が画面に出現します。集計・分析を行う元となるデータにはリストビュー上のデータを参照するため、画面上にはリストビューが存在する必要があります。
このリストビューは非表示状態でも構いません。どのリストビューを使用し、どの項目をどのような方法で集計するかの設定は、[ピボットテーブル設定]画面から行えます。
ピボットテーブルに関する詳しい情報は下記ヘルプで紹介しています。

条件入力の機能性を高める
UI部品とテーブルデータを連結することで、テーブル内のデータを検索して入力値にしたり、キーワードに一致する値をからリストビューの表示データを絞り込んだりといったことが簡単に実現できます。

コンボボックスでテーブルの値を選択
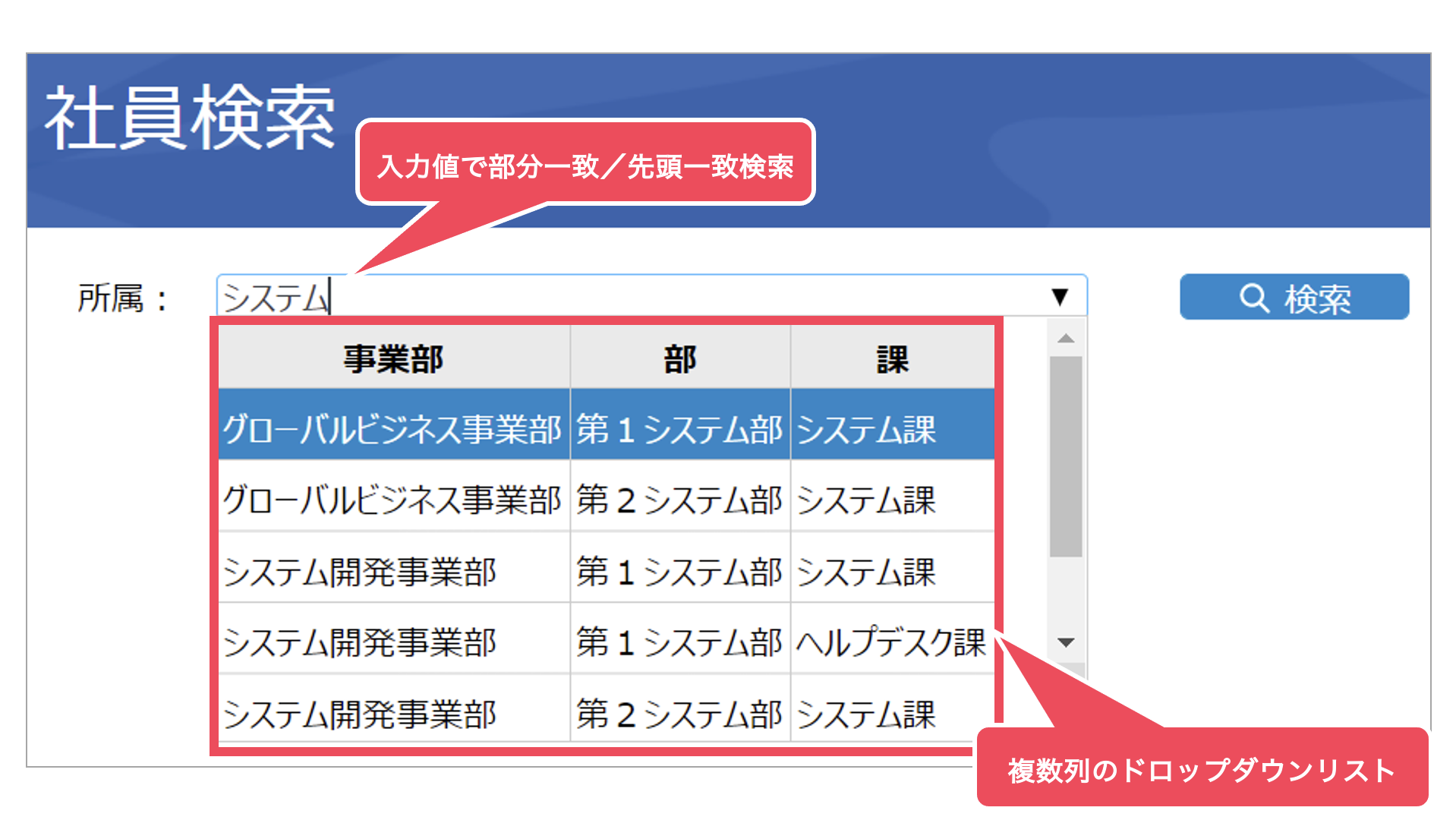
コンボボックスを使用すると、入力項目を既定のリストの中から選べるようになり、入力値の表記ゆれを防ぐことができます。入力項目を選ぶためのドロップダウンリストには、複数カラムで項目を表示することができます。
Forguncyのコンボボックスでは、コンボボックスエリアにキーワードを入力すると、部分一致と先頭一致でデータベース内のレコードを検索することも可能です。これは、コンボボックス内に表示されるリストのデータ件数が多い際に、キーワードで値を絞り込むのに役立ちます。
また、コンボボックスとリストビューを組み合わせて、リストビュー上に表示するデータを絞り込みを行うこともできます。上記のようにForguncyのコンボボックスは高度な検索機能を持ちますが、このコンボボックスもセル型の一つとして提供しているため、ノーコードでとても簡単に実装できます。

ページを移動する
アプリケーション内の画面移動や外部サイトへの遷移も、UI部品で簡単に実装できます。

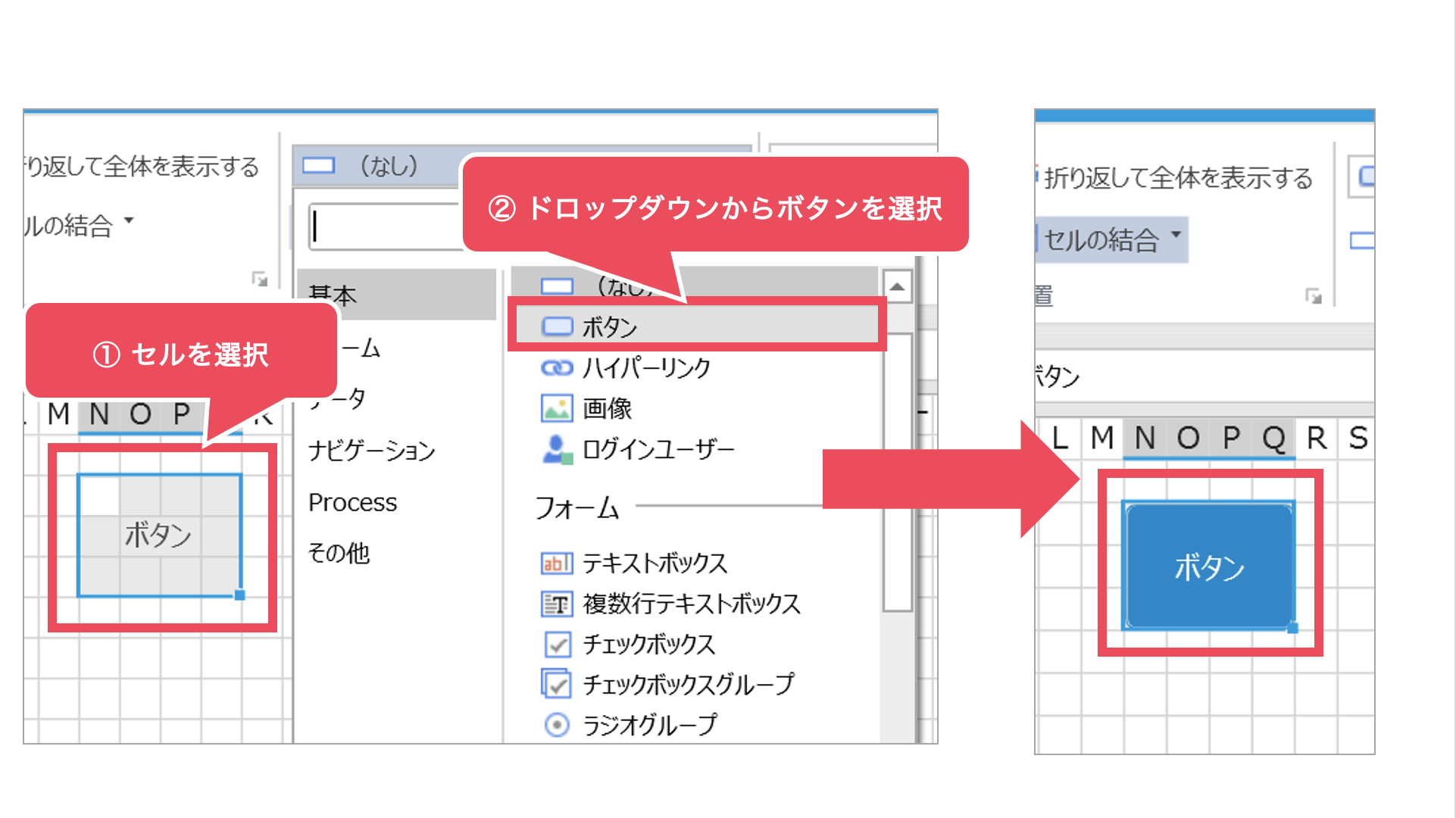
ボタンを設置する

ハイパーリンクを設定する
セル型をハイパーリンクに変更すると、そのセルまたはセル内に入力されたテキストに対してコマンドを設定することができます。ExcelにおけるハイパーリンクではWebページやファイルを開いたりシートやセルに移動をしたりしますが、Forguncyではコマンドの設定で処理を実装します。コマンドの詳細については、ヘルプを参照してください。

入力フォームを作る
ユーザーの入力処理をスムーズにする各種UI部品を使用して、ユーザビリティの高い入力フォームを実現します。

テキストボックスで入力欄を作る
テキストボックスを使用することで、画面にユーザーが入力可能なフィールドを表示します。テキストボックスの設置は、セル型を[テキストボックス]に変更すれば完了します。読み取り専用指定などの詳細設定は、設計画面上からノーコードで指定が可能です。複数行の入力が可能なテキストボックスを使用したい場合は、セル型を[複数行テキストボックス]に変更してください。

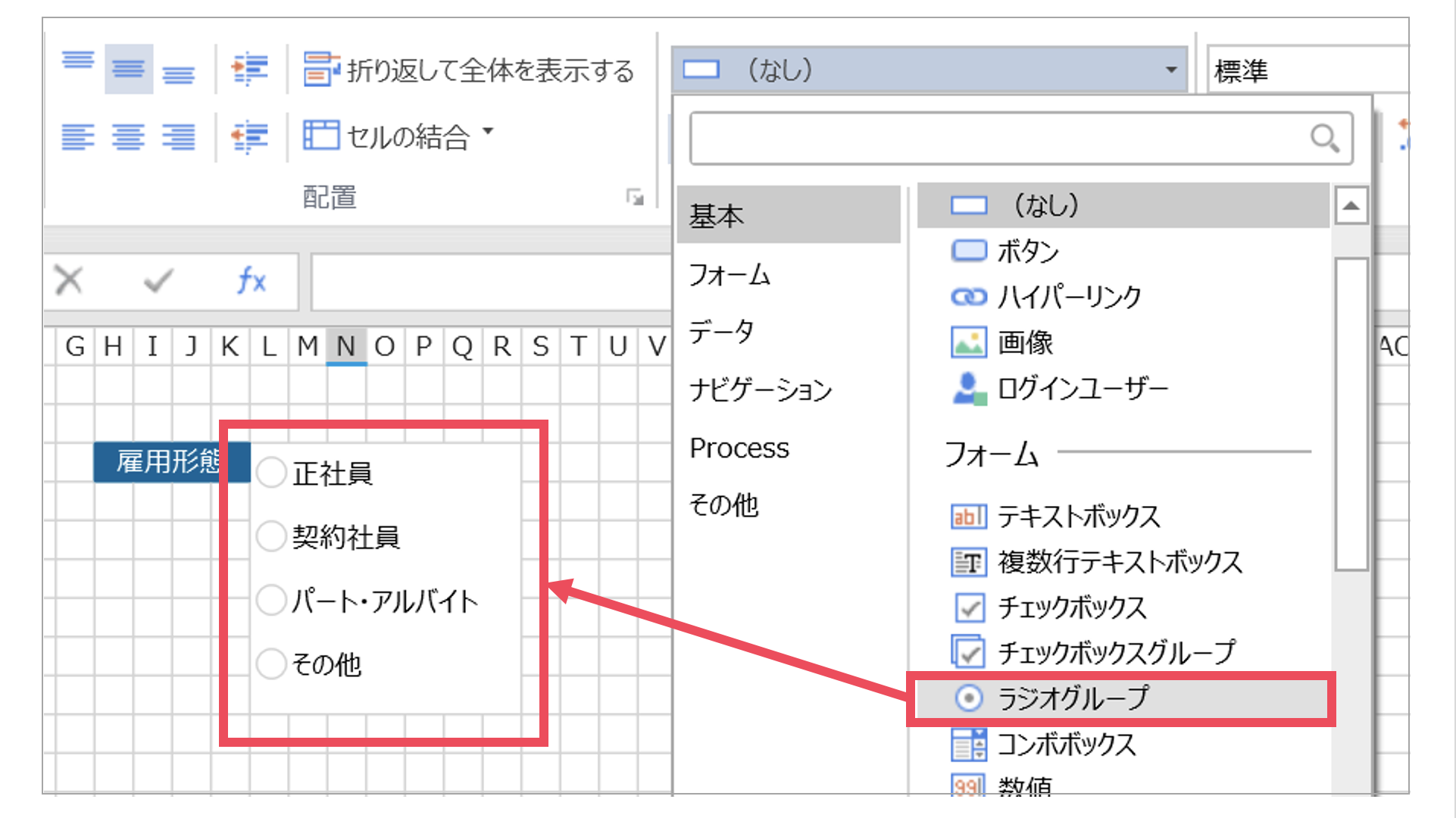
ラジオグループで入力ミスを防ぐ
ラジオグループは複数のラジオボタンを1つのグループにまとめたものです。同じグループ内のボタンは同時に選択できないため、入力内容の矛盾を防ぐのに便利です。ラジオグループの配置も、セル型を変更して行います。
項目数はボタン操作で増減できます。項目名の設定も、用意されている入力欄に任意のワードを入力することで簡単に設定できます。データ連結機能を用いて、テーブルのデータを選択項目として用いることもノーコードで設定が可能です。データ連結の詳しい手順については、ヘルプを参考にしてください。

チェックボックスグループで複数項目を選択する
チェックボックスグループを配置すると、用意された選択肢から複数の項目を選択させることができます。チェックボックスグループもセル型の1つとして提供しているため、配置したいセルのセル型を[チェックボックスグループ]に変更することで設置が可能です。
チェックボックスグループの詳細設定は、ラジオグループと同じく項目数をボタンで増減・入力欄にワード入力で行うことができます。データ連結機能によってテーブルのデータを選択項目として利用することも可能です。チェックボックスを複数個表示するのではなく、1つだけを配置したい場合はセル型を変更する際に[チェックボックス]を選択してください。

画像をアップロードする
Forguncyでは、画像のアップロード機能もノーコードで実装することができます。
セル型の1つに[画像アップロード]を用意しているため、設計画面でセル型の設定が済んでいれば画像アップロード領域が使用可能になります。データ連結機能を使用すると、アップロードした画像データをForguncyの内部データベースに格納することができます。設定方法など詳細については、ヘルプを参照してください。

情報量の多い画面を整理する
情報量の多い画面も、UI部品を使って整理すればユーザビリティを向上させることができます。

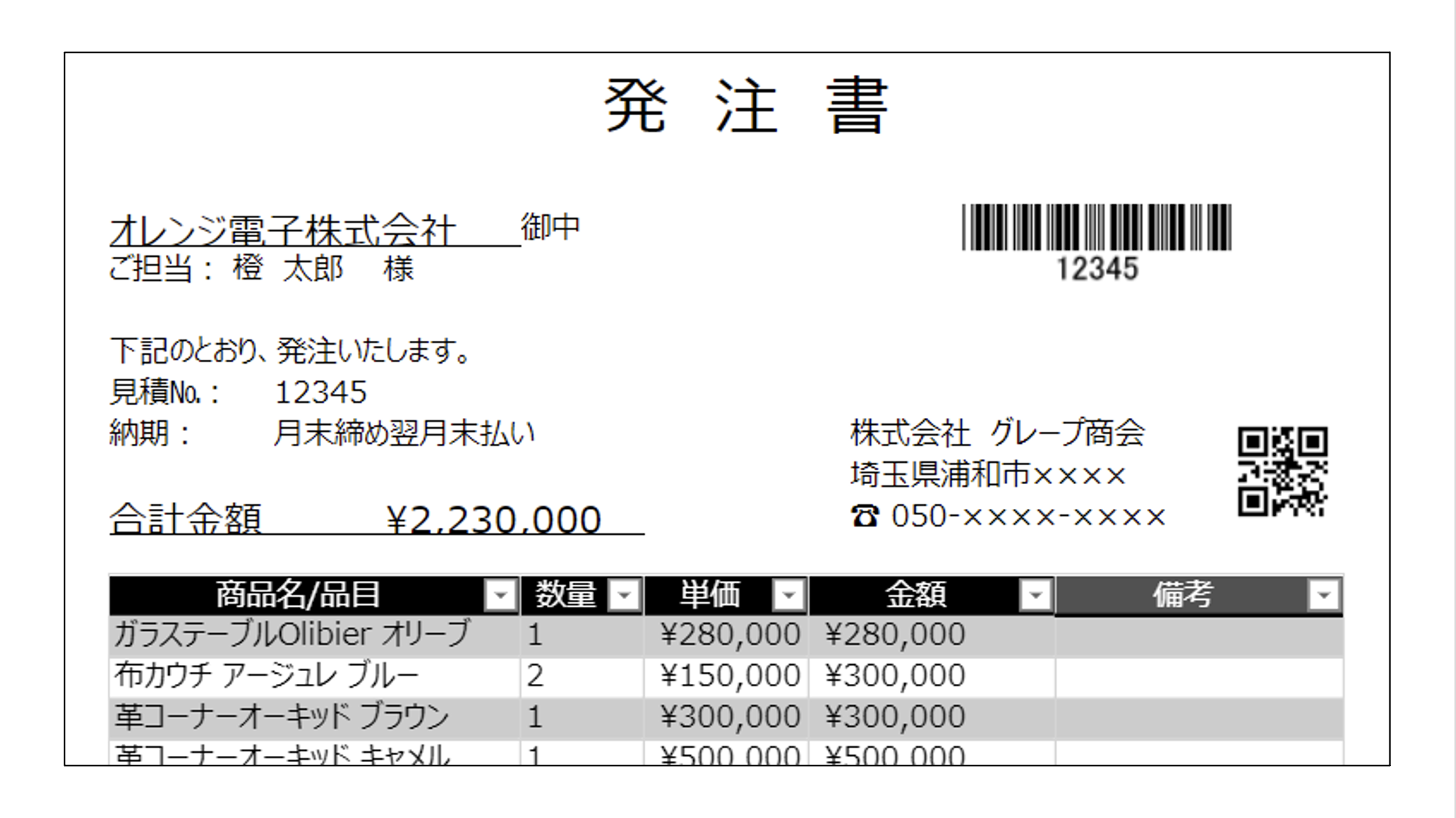
バーコード・QRコードを生成する
バーコード型のセルを使用すると、画面にバーコードを配置することができます。バーコード型セルではQRコード、NW7、CODE39、GS1-128、CODE128、JAN13、JapanesePostalといった種類のバーコードを生成できます。データ連結機能を使用すれば、データベース内のレコードを簡単にバーコードとして表示することができるので、部品の在庫管理表や発注票などの書類に印字することも容易に実現可能です。
Forguncyでは、専用のモバイルアプリケーションの提供も行っています。 このアプリにモバイルコードスキャンプラグインをインストールすれば、作成したバーコードの読み取りが可能になります。詳細についてやモバイルアプリケーションのインストールにつきましては、ヘルプを参照してください。
また、バーコード読み取りアプリについてはこちらの記事も参考にしてください。

タブコントロールで複数のサブページを開く
画面上にサブページを表示したい場合には、タブコントロール型セルが便利です。タブコントロールは作成済みのページをサブページとして領域内に表示します。複数のページをサブページとして指定すれば、タブで表示の切り替えができます。表示したいサブページが1つのみの場合は、タブコントロールの代わりに[コンテナー]型セルの使用も可能です。サブページの表示方法やスタイルの設定およびコンテナーについては、ヘルプを参考にしてください。

リピーターでリストのレイアウトをカスタマイズする
リピーター型ではデータをリスト表示しますが、リストビューとは異なりレイアウトを自由に作成することができます。使用するにはデータ元となるリストビューを画面に配置すること、リピーターのテンプレートをデザインすることが必要となります。
テンプレートのデザインでは各種セル型を使用することができ、Forguncyの画面作成と同じ感覚で行うことができます。リピーターは、データの表示だけでなくデータ編集にも対応しています。
実際の作成方法や機能の詳細については、ヘルプやこちらの記事を参考にしてください。
また、リピーターについてはこちらの事例でも紹介しています。

Forguncyをもっとよく知る
各業種や用途別にForguncyを活用して、成功した事例や使い方のご紹介します。